Dashed, truncated and extended lines
Dashed lines are specified using a syntax similar to that of SVG. Use the attribute dashArray in the <line> or <shape> tag. The value is a comma-separated list of dash and gap sizes, relative to the line width (e.g., the value 2 means a dash or gap twice as long as the line width).
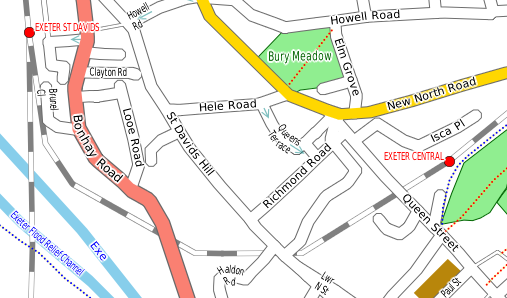
The railway line below is drawn as a dashed line with a border, using this code in the style sheet:
<layer name='railway'> <line width='12m,2pt' border='grey' borderWidth='10%,0.7,2' fill='white' dashArray='5,5'/> <label font-size='75%,8pt' glow='white' color='black' case='assume-title'/> </layer>
White dashes are drawn over a grey border; when there are dashes, the border is also the colour between the dashes.
Truncating and extending lines
Sometimes lines need to be truncated at the start or end or both. For example, a line indicating an airway may need to be shortened so that it doesn't interfere with symbols for navigation aids or position fixes. You can use the truncationAtStart and truncationAtEnd attributes inside <line> or <highlight> elements to shorten lines. All the normal map-related or display-related dimensions can be used, and you can also use percentages, which refer to the width of the line.
Negative values have the effect of extending lines. This can be used to join disconnected sections of highlights drawn along lines (for example, to show traffic density on roads).