Labels in style sheets
The <label> section in a <layer> section tells CartoType to draw a label and defines its style, including font attributes.
You can have up to two <label> sections in a <layer>. That enables you to draw both a highway shield with the highway reference, and an ordinary name along the road, for example. Use <labelAttrib> to select the correct name for each label, if using more than one.
The <label> attributes, in alphabetic order, are:
- abbreviate: allow or forbid the use of abbreviations if the label is too long. Values are 'yes' or 'no'. The default value is 'yes'. Abbreviations are taken from a standard list. For example, if the label 'High Street' is too long to fit its space it will be abbreviated to 'High St'.
- align: the alignment of lines when the label is broken into more than one line. Values are 'center' (the default), 'standard' (left-alignment for left-to-right text, right-alignment for right-to-left (Arabic, Hebrew, etc.) text), 'reverse' (the opposite of 'standard'), 'left' and 'right'.
- allowOtherLabels: allow or forbid other labels to overlap the object. Values are 'yes' and 'no'. The default value is 'yes'. Normally, when a label has been drawn successfully on an object like a road, other labels can be drawn on that object if their text doesn't overlap the text of the first label. If allowOtherLabels is set to 'no', other labels are not allowed on any part of the object. This attribute makes very little difference to the look of the map, and isn't used in the standard style sheet.
- baseline: the baseline on which to draw the text of the label. The allowed values are 'ideographic', 'hanging', 'mathematical', 'central', 'middle', 'text-before-edge', 'text-after-edge', and 'central-caps'. All except the last are as in SVG; 'central-caps' is half way between the alphabetic baseline and the top of Latin capital letters. The default values are 'central-caps' for uppercase labels, 'alphabetic' for others.
- baselineOffset: finer control over the baseline position can be achieved by specifying a baseline offset, which is a distance by which the baseline is moved after the baseline type has been applied. Negative values move the text up and positive values move it down. Example: baselineOffset='-30%,10pt,2pt' is used in one style sheet in combination with position='abovePath' to move a label slightly away from the line of a road. The label is moved up by 30% of the road line width, but not by more than 10pt or less than 2pt.
- case: either 'lower', 'upper', 'title', 'none', 'assume-lower', 'assume-title' and 'assume-upper'. Title case capitalizes the first letter of each word except particles like 'of'. The special value 'none' causes the case to be unchanged, preserving the form of the label stored in the database. The other special values 'assume-lower', 'assume-title' and 'assume-upper' also preserve the form of the label found in the database, but force the label to be positioned according to the rules for the assumed case: for example, upper-case labels drawn on a street use a different baseline to title-case labels.
- color: the text color
- copy-fit: this parameter allows labels drawn along a path - that is, labels drawn along roads and other linear features, or drawn in polygons using the 'centralpath' position - to be expanded to fit the path by inserting letter spacing and word spacing. If the value is 'yes' copy-fitting is turned on, with a maximum expansion of four times the normal length of the text. Other values can be used to state a different maximum expansion: for example the value '6' allows the text to expand to six times its normal length.
- duplicate: if present and greater than zero, this parameter gives a preferred minimum distance between identical labels. You can use units as well as plain pixels, and specify a minimum and maximum. For example, duplicate='500' asks for a minimum spacing of 500 pixels, while duplicate='10cm,1000m' asks for the spacing to be ten centimetres or 1000 projected metres, whichever is greater. This is a relatively expensive feature at run-time and is intended to prevent highway shields or names from being repeated too often.
- enable: the values 'yes' and 'no' can be used to enable and disable the drawing of labels; this attribute is designed to allow label styles inherited from other styles, such as nested conditional styles , and bridge, tunnel and ramp styles, to turn label drawing off when it is turned on in the parent style, or vice versa. By default, label drawing is turned on by the presence of a
- font-family: the font family name (e.g., 'DejaVu Serif') or an SVG generic family keyword: 'serif', 'sans-serif', 'cursive', 'fantasy', or 'monospace'.
- font-size: a dimension giving the font height
- font-smooth: this parameter controls anti-aliasing, and is one of the values 'auto', 'never', or 'always', or a dimension representing the smallest font size at which anti-aliasing is done.
- font-stretch: one of the values 'ultra-condensed', 'extra-condensed', 'condensed', 'semi-condensed', 'semi-expanded', 'expanded', 'extra-expanded', or 'ultra-expanded'.
- font-style: 'italic', 'oblique' or 'normal'. The default is 'normal'.
- font-weight: only 'bold' and 'normal' are supported. The default is 'normal'.
- glow: if this attribute is present it specifies a color drawn as an outline around text to give a glowing effect. The standard glow color is white, but any color can be used. Here is a label drawn with a glow effect:
The 'glow' attribute cancels the 'background' attribute. - glowOffsetX and glowOffsetY: the X and Y offsets of the glowing background if any. Percentages may be used: 100% = 1em (the font size). The default values are zero. The offsets can be used to create a shadowed text effect.
- glowWidth: the width of the glowing background if any. The default value is one pixel.
- iconLabelOffsetX and iconLabelOffsetY: the X and Y offsets applied to the position of labels drawn using the 'icon' value for the 'position' attribute. The default values are zero.
- labelFormat: You can add label format specifications telling CartoType which attributes to look for when drawing a label, and how to display them. In the <CartoTypeStyleSheet> element you can use the attribute labelFormat (an older form, labelAttrib, is also supported), which gives the default search path, and you can override that by using a labelFormat attribute in a <label> element.
The value of the attribute is a semicolon-separated list of string attribute names. An empty name matches the default name of the object. Thus to use the 'ref' attribute, or the standard name if not present, say labelAttrib='ref;' and to use the Chinese name, or the English name if it is not present, say labelAttrib='name:zh;name:en'. If labelAttrib is not present, the global search path specified in the <CartoTypeStyleSheet> element is used; if there is none, the standard name attribute is used for all labels.
There is a more powerful syntax that allows you to insert arbitrary text into labels and set the font for parts of the label. It is compatible with the simpler one described above:
A label format consists of a series of sections separated by + signs. These sections are concatenated together to make the label.
Each section is made from label paths (attribute names separated by semicolons), pieces of text enclosed in single or double quotes, and optional sets of CSS font specification commands enclosed in curly brackets.
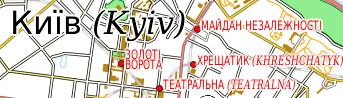
For example, to create a label consisting of the local name, or the road reference if not found, followed by the English name in parentheses and italicized, use this specification:
labelAttrib=';ref+" "{font-style:italic}"("name:en")"'
Sections are discarded if no actual label text is found, or if the label text is a name attribute and has the same value as the previous name attribute. Therefore, in the example, if there is no English name, or the English name is the same as the local name, the parentheses are suppressed: you never see an empty pair of parentheses: ().
The empty style command {} selects the standard font.
The style command {[ ...box styles... } starts a box and the style command {]} ends a box. The box style is specified using the CSS-like commands width, padding, border, margin, border-style, border-color, border-radius and background-color. If border-radius is positive a curved box is drawn (available from CartoType 3.0 onwards). Boxes can be nested.
Newlines force a new line. The style command {-} sets the baseline of the containing box to the baseline of the line containing the command.
Here is an example of the use of the label specification above:
And here is another example, showing that the change to italics works correctly even if the label has to be reordered for a right-to-left script:And the following example uses the labelFormat values
{[padding:20%,1pt;background-color:salmon+0.8white;border-color:dimgrey+0.25white;border-width:12%,0.7;border-radius:50%,2pt}ref{]}and
{[padding:20%,1pt;background-color:mediumseagreen+0.5white;border-color:dimgrey+0.25white;border-width:12%,0.7;border-radius:50%,2pt}ref{]}to draw rounded rectangles showing road references (the 'ref' attribute of the map object):
- leading: extra space between lines in multi-line labels. If it is not set, the default value of 1/12em, with a minimum of 1 pixel, is used. You can use units as usual when setting the leading. Percentages are relative to the em size: 10% is the same as 0.1em.
- letter-spacing: extra space inserted between letters. Percentages refer to the em unit (current font size).
- maxPolygonLabelExtra: for labels on polygon objects, the maximum amount by which a polygon label can project outside a polygon, or outside the polygon's maximum dimension in the case of the default label position, as a multiple of the label's length. For example, if iMaxPolygonLabelExtra is 1/2, a polygon label may project outside the polygon by up to half its length, ensuring that the label's center is in the polygon.
- maxPolygonLabelLength: for labels on polygon objects, the maximum length of a label drawn in or over a polygon as a multiple of the polygon's maximum dimension. For example, if iMaxPolygonLabelLength is 2, which is the default value, a polygon label is drawn only if it is equal to or less than twice the maximum of the polygon's width and height. Values can be given as ordinary numbers or percentages.
- maxScale: maximum scale at which labels will be drawn.
- minPolygonSize: for labels on polygon objects, the minimum polygon size (where size means the maximum of width and height) for which the label is drawn; labels are not drawn for smaller polygons.
- minScale: minimum scale at which labels will be drawn.
- once: the value 'yes' causes the label to be drawn only if the center of the object is on the display. This applies only to polygon objects. It is used to ensure that a label appears on one tile only when bitmap tiles are generated. You can also specify a distance between labels using a dimension. If you do that, there may be multiple labels for a polygon, but spaced apart by a distance of at least the specified dimension. The dimension may be in map metres, real-world units, or pixels.
- opacity: opacity of the text.
- position: labels are positioned automatically by default, but there are special values that allow you to control label positioning. The default label position causes the labels for point objects to be positioned next to them, the labels for line objects to be drawn along them, and the labels for polygon objects to be drawn horizontally across them.
The position 'abovepath' draws the label above a linear feature like a road instead of over it. The baselineOffset attribute is normally used in this situation to move the label a little further away from the edge of the road.
The position 'centralpath' tells CartoType to find the most attractive central path through a polygon, along which the label is drawn. The central path method should be used for lakes, wide rivers (defined as polygons rather than lines), parks, and other polygons apart from cities, for which it is not usually appropriate. If a label is too long for a central path it is drawn along a straight line centered on the center of gravity of the polygon, and conforming to the polygon's general orientation, and is subject to the 'maxPolygonLabelLength' attribute. For non-polygon objects it is equivalent the default label position.
The position 'centralpath-h' is the same as centralpath except that if the label is too long for the central path, the fallback position is a horizontal line chosen using the 'horizontal' position
The position 'horizontal' is used for polygons and lines. For polygons, it uses a horizontal line that fits inside the polygon (or extends outside as specified by the 'maxPolygonLabelExtra' and 'maxPolygonLabelLength' attributes). For lines, it centers the label over a convenient point on the line and draws it horizontally.
The position 'icon' draws the label over an icon, for instance a US highway shield. The icon must be specified in the layer definition in the normal way. For lines, if there is no icon, the position 'icon' is equivalent to 'horizontal'. Normally the label is drawn centered on the icon's hotspot, but it can be placed at a different position relative to the hotspot using the iconLabelOffsetX and iconLabelOffsetY attributes (see above).
The position 'normal' positions the label automatically. This is the default value, but you may need to use 'normal' when overriding inherited label specifications in nested conditions, which inherit their attributes from the enclosing condition, or in bridge, ramp and tunnel label specifications, which inherit their attributes from the enclosing style.
The position 'point' means that a position directly over the point is tried first, then other positions near the point are tried, as for the default label position. - priority: the order in which labels are drawn is controlled by the priority. The default priority is 0. Labels are drawn in priority order for each group of layers followed by a <drawLabelLayer> tag. Any whole number, positive, or negative, can be used as a priority. For example, to draw station names before all default-priority names, add the attribute priority='-1' to the <label> tag in the station layer. If priorities are the same, labels are drawn in the order in which their layers appear in the style sheet, and within that (for historical compatibility reasons) in reverse order of the conditional styles in each layer.
- shaping: controls contextual shaping (for example, the use of Arabic cursive joining forms) and bidirectional reordering. The default settings are for all this to be done automatically, with a default paragraph direction of left to right. This is normally the best thing to do, but you can turn shaping off using shaping='none'. You can also set the paragraph direction to left (default left-to-right), right (default right-to-left), force-left (forced left-to-right) and force-right (forced right-to-left). Do not use these settings unless you understand bidirectional reordering: see the Unicode Bidirectional Algorithm.
- word-spacing: extra space added to the normal size of a word space. Percentages refer to the em unit (current font size).
- wrap: whether or not it is permissible to wrap the label if there is not enough space for it. Values are 'yes' and 'no'. The default value is 'yes'. The 'align' attribute (see above) controls the alignment of the lines.
- wrapLines: the maximum number of lines into which the label may be broken. At present any number greater than 2 allows an unlimited number of lines. In practice, map labels do not usually require more than three lines. The 'align' attribute (see above) controls the alignment of the lines.
- wrapWidth: if wrapWidth is greater than zero, and the label is longer the wrapWidth, the label is split into separate lines no longer than wrapWidth, even if it would fit without splitting. Any units can be used, but the most convenient way to give the wrap width is in ems, which are units equal to the font size.