CartoType uses XML style sheets to control the appearance of maps. Features that can be controlled include the following:
- selection of layers
- colors
- transparency
- size of features
- SVG icons
- lettering style and positioning
- scales at which features appear
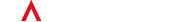
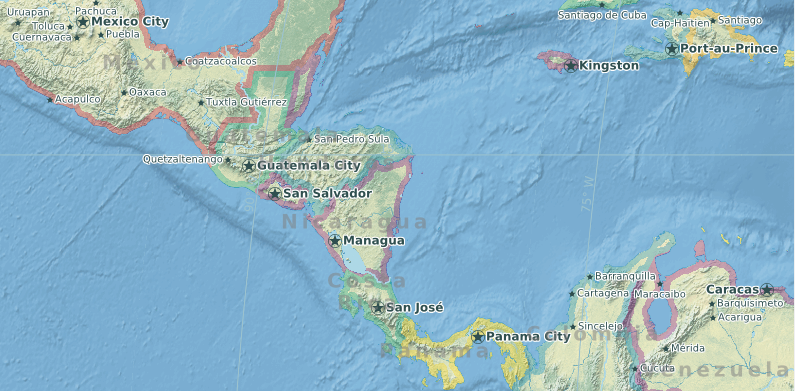
Here are two maps of the same area drawn using different style sheets.

Above: Poole in southern England using the standard style sheet.
Dimensions are specified using numbers followed by optional units. A number without a unit refers to pixels. Sometimes units are not allowed, as for example in opacity levels, which are dimensionless. Where units are allowed, you can use any of the following:
- pt: printer's points of exactly 1/72in (sometimes called PostScript points).
- pc: printer's picas of 12pt.
- cm: centimeters.
- mm: millimeters.
- in: inches.
- m: map meters; that is, meters at the scale of the map, converted to pixels using the current map projection.
- %: a percentage of some value depending on context; for example, in the context of a road, percentages refer to the width of the road, allowing you to specify that a road name is 75% of the width of the road.
Dimensions can optionally be followed by limits: minimum and maximum values. For example, it is useful to specify a label size in map meters, but clamp it to a certain range of sizes, avoiding lettering that is too small to read, or so large as to be ugly and obtrusive. For example:
font-size="300m,8pt,24pt"
sets a label size to 300 map meters but clamps it to the range 8pt...24pt. It is legal to omit the third (upper) limit, as in:
width="45m,2pt"
Limits must not be negative. A minus sign can occur only before the main dimension; if so, the dimension, with its limits, is evaluated as if it was positive, then negated.
Colors are RGBA (red, green and blue components plus an 'alpha' or opacity level), and can be specified in these ways:
- Hexadecimal 24-bit RGB, in the form #RRGGBB, where each group of two hex digits is an 8-bit intensity value. An opacity value of 255 (fully opaque) is used.
- Hexadecial 24-bit RGB using three digits only: #RGB; the digits are treated as #RRGGBB
- Hexadecimal 32-bit RGBA, in the form #RRGGBBAA, where the first three groups of two hex digits are the red, green and blue intensity levels and the last (AA) is the alpha or opacity value, where 0 = transparent and 255 = opaque.
- Hexadecimal 32-bit RGBA using four digits only: #RGBA; the digits are treated as #RRGGBBAA
- As an SVG color keyword. SVG (the W3 Scalable Vector Graphics standard) defines over a hundred keywords for colors, including all the common names and many unusual ones like 'khaki' and 'teal'.
Fonts are specified using a subset of the CSS font style attributes. For details see Labels.
Labels in style sheets
The <label> section in a <layer> section tells CartoType to draw a label and defines its style, including font attributes.
You can have up to two <label> sections in a <layer>. That enables you to draw both a highway shield with the highway reference, and an ordinary name along the road, for example. Use <labelAttrib> to select the correct name for each label, if using more than one.
The <label> attributes, in alphabetic order, are:
<scale> and <zoom> sections in style sheets
You will nearly always want your maps to look different at different scales. Some objects will not appear at some scales, and other will be drawn very differently. For example, minor roads may not appear at small scales, and city names may be suppressed or drawn as a faint overlay at large scales.
The easiest way to make this happen is to use <scale> sections:
<scale min='m' max='n'> ... </scale>
with any balanced XML you like inside them.
It is often necessary to enable or disable parts of a style sheet, or make them dependent on run-time parameters. While it's possible to solve the problem using several different style sheets, it is much easier to put everything into one style sheet and select different features at run-time using conditional compilation controlled by parameters set by the application.
You can select any part of a style sheet (that is, any balanced XML) using
<if exp="expression"> ... </if>
Read more: Using if to Enable or Disable Parts of a Style Sheet
Structure of a CartoType style sheet
Summary:
<?xml version="1.0" encoding="UTF-8"?>
<CartoTypeStyleSheet background='lightblue' border='lightgrey' labelFormat=';int_name;name:en;ref+{font-style:italic}" ("name:en")"' landLayer='outline' name='standard style'>
<defs> ... </defs>
<layer name="park"> ... </layer>
<layer name="river"> ... </layer>
<layer name="road"> ... </layer>
<layer name="other-layer"> ... </layer>
...
<labelLayer/>
</CartoTypeStyleSheet>
Levels of map objects
Most mapped objects are at ground level, but often it is useful to distinguish between various vertical levels, to allow the map to display objects in layer order.
CartoType uses 16 different levels. Ground level is 0, lower levels range from -8 (lowest) to -1, and higher levels range from 1 to 7 (highest).
Levels of map objects
The level is stored in the FeatureInfo attribute of a map object, which has an attribute called Level. The level of an object cannot be changed in the style sheet, but may be tested in a style sheet expression by using the special variable @level.
You can create CartoType maps (CTM1 files) containing array objects. These are effectively textures in computer graphics terms: that is, they are rectangular bitmaps which can be projected on to the map and rendered in various ways.
The most common standard layers created in CTM1 files by the tool generate_map_data_type1 are called terrain-shadow and terrain-height-feet.
Terrain shading using the terrain-shadow layer
The terrain-shadow layer contains an eight-bit opacity (alpha) value for each sample, representing the light intensity for a simulated sun in the south-west. You draw it like this, giving a color value to be used when drawing the shadow. You can provide an opacity value as well. For example:
<layer name='terrain-shadow'> <shape fill='#446' opacity='0.75'/> </layer>
gives light greyish-green terrain shading.
The <defs> section
Objects used more than once can be defined in a <defs> section. An objects must be defined before any layers in which it is used. The following types of objects can be defined in the <defs> section: macros, hachures, icons, patterns and strings.
Macros
Macros define named sections of a style sheet for re-use multiple times (full description here).
Hachures
The hachure used in the example to the right is specified like this:
<hachure id="other-area-shading" width="1pt" interval="4pt" color="brown" opacity="0.4"/>
Style sheet macros and variables
Style sheets can get very big. Two ways to save space are described here.
Macros
Macros are predefined pieces of the style sheet which can be referenced by name. You define macros in the <defs> section like this:
<defs> <macro id='minor-road-label'> <scale max='40000'> <label case='assume-title' color='dimgrey' font-size='75%,5pt,12pt' glow='white' glowWidth='7%,0.5pt' priority='-2' wrapLines='0'/> </scale> </macro> <macro id='standard-tunnel'> <scale max='75000'> <tunnel dashArray='1.5,1.5' fade='0.3'/> </scale> </macro> </defs>
The <layer> section
A layer is a named set of map objects of a common type, like roads, parks, or stations. Layers are drawn in the order in which sections appear in the style sheet. The <layer> attributes are:
- name: the name of the layer, which must match the name stored in the map data file or database
- road: if 'true' or 'yes', this is a road layer. Setting the road attribute allows layers to be drawn in appropriate order: roads, including tunnels, are drawn after (on top of) objects in earlier layers.
Displaying highlighted routes, pushpins, user-created data and other auxiliary data
CartoType applications that do navigation or route-finding need to highlight the current route, display points of interest and addresses selected by the user, and draw other temporary, fast-changing or custom data.
You can do this in a completely flexible way using an auxiliary map database supplied to CartoType at map drawing time. For example, to highlight a route, you could create a memory-resident map database (using the class CMemoryMapDataBase), add the layer "route" to it, and arrange for this database to contain one or more line objects representing the current route, if any.
You then add a layer section for the "route" layer to the style sheet, in a convenient place: probably after all other ordinary layers but before <labelLayer/>.
When a map is drawn and an auxiliary database is supplied as well as the main database, for every layer in the style sheet both databases are searched for matching objects. Objects from the main database are drawn first, then objects from the auxiliary database.
Read more: Displaying Highlighted Routes, Pushpins, User-created data and other auxiliary data
The <labelLayer> section: a special layer for icons and labels
All icons and labels are collected and drawn as a separate layer, which is drawn when the <labelLayer> section is interpreted. Icons are drawn immediately before labels. The <labelLayer> tag has no attributes, so you just place
<labelLayer/>
in the style sheet, at the same level as other layers. Normally it is the last item in the style sheet.
You can achieve various special effects by using more than one <labelLayer/> tag. Each label layer draws all the icons and labels that have been stored since the last label layer if any. One application for this feature is to draw icons and labels for routing information independently of all others, and overlapping them.
The <shape> element in a <layer> controls the drawing of polygons. The <shape> attributes are
- border: the color used to draw the border; omit this if no border is wanted; if it is specified, but borderWidth is omitted, the border is drawn one pixel wide.
- borderWidth: the width of the border. The width may not be a percentage, because there is no obvious value it could be a percentage of.
- borderOffset: the amount by which the border is inset (if positive) or moved outwards (if negative).
- dashArray: a dashed border can be drawn by supplying a list of numbers giving the lengths of the filled-in sections and the gaps between them, in units of the width of the border (given by the borderWidth attribute). For example, the value '1,2' specifies dashes one unit long and gaps two units long. The list of numbers can be any length.
- fill: the color used to fill the polygon; omit this if the polygon is not to be filled.
- height (legal values are 'yes' and 'no'): if 'yes', any suitable map object attributes are used to draw the building in 3D if required. These attributes are _t (top in meters), _b (bottom in meters) and any attribute starting with _roof:.
- insetBorder (legal values are 'yes' and 'no'): if 'yes', the border is inset by half its width, making it fit inside the polygon.
- opacity: the opacity of both the fill and border colors. To set the fill and border opacity values separately, use the #RRGGBB or #RRGGBBAA form for specifying the colors.
- smooth (legal values are 'yes' and 'no'): if 'yes', the polygon is smoothed.
Example:
<shape fill="lightgray" border="darkgray" borderWidth="10m" opacity="0.5"/>
Here is a map using inset borders (insetBorder='yes') for national boundary polygons:

The <line> section in a <layer> controls the drawing of lines, the most important of which are roads. Some attributes apply only to roads. The <line> attributes are
- fill: the color used for the interior of the line
- border: the color of the borders of the line
- centerLine: (for roads only) the color of the center line of a road; used for major divided highways; center lines are drawn only if the road is marked as divided in the data
- width: the width of the line
- borderWidth: the width of the borders; percentage values refer to the width of the line
- centerLineWidth: (for roads only) the width of the center line; percentage values refer to the width of the road
- opacity: the opacity of all features - line, border and center line. To set opacity values separately use the #RRGGBB or #RRGGBBAA form for specifying the colors
- antiAlias: (allowed values: "true" or "false") if true (the default value) use anti-aliasing to draw the line and its border more smoothly.
- dashArray: a dashed line can be drawn by supplying a list of numbers giving the lengths of the filled-in sections and the gaps between them, in units of the width of the line. For example, the value '1,2' specifies dashes one unit long and gaps two units long. The list of numbers can be any length.
Read more: Drawing Roads and Other Lines Using the Line Section
The <icon> section in a <layer> controls the drawing of icons for point objects. Icons are specified using SVG (Scalable Vector Graphics). The <icon> attributes are:
- angle: a value in degrees clockwise from true north (for SVG icons only); if specified, the icon is drawn at that angle relative to the map, instead of the normal system of drawing the icon upright. You can also use the _angle attribute in a map object to get the same result.
- canCombine: if the value is "yes" or "true" multiple instances of this icon are combined (at the time of drawing the map) when too close together. By default icons do not combine. Combined icons are given the attribute _combined=N, where N is the number of original icons combined.
- canOverlap: if the value is "yes" or "true" the icon can overlap other icons. By default icons are not allowed to overlap. Non-overlapping icons are drawn only if they would not overlap other non-overlapping icons. Overlapping icons are always drawn.
- color: if present, overrides the natural color of the icon as defined by the SVG code; the icon is drawn in monochrome, colorising it using the specified color
- colorAttrib: the name of a map object attribute giving the color of the icon; the default map object attribute name is _color. Map objects having the specified attribute use it as the icon color.
- height: height of the icon; when the icon is rendered it is scaled to this height; if width is not set it is calculated automatically, preserving the aspect ratio of the SVG graphics
- hotSpotX: x coordinate of the icon's hot spot, which is the point on the icon to be positioned at the point of interest on the map; defaults to 50% of the icon's width; percentage values refer to the width of the icon
- hotSpotY: y coordinate of the icon's hot spot, which is the point on the icon to be positioned at the point of interest on the map; defaults to 50% of the icon's height; percentage values refer to the height of the icon
- id: the name by which an icon can be referenced elsewhere in the style sheet. Icons can be referenced anywhere after their definition, whether they are defined in a <defs> section or at their point of first use in a layer.
- labelX, labelY: x and y coordinates of the label position, relative to the hotspot, if a label is to be drawn on top of the icon (as in US Highway shields). The label is centered on this position. Percentage values refer to the width and height of the icon. The default values are both 0, meaning that the label is drawn over the hotspot. Percentage values refer to the height of the icon.
- priority: the label priority, with the same meaning as it has in <label>; this attribute allows you to set the label priority if a label consists of an icon only. This attribute works only if it is part of the <icon> element in a <layer>, not if it is specified in the <icon> element in the <defs> section.
- ref: a reference to an icon defined previously in the <defs> section of the style sheet. If a <ref> is present, the <svg> section is taken from the <icon> in the <defs> section.
- refAttrib: the name of a map object attribute containing the icon reference; if this is specified, for any map objects having the attribute, the value of the attribute is used to select the <icon> from the <defs> section
- text: the text for an icon made from a character or characters rather than SVG graphics
- textAttrib: if not empty, the name of a map object attribute giving the icon text, for use with icons consisting of one or more characters. Overrides text.
- width: width of the icon; when the icon is rendered it is scaled to this width; if height is not set it is calculated automatically, preserving the aspect ratio of the SVG graphics
Read more: Drawing Icons for Points of Interest Using the Icon Section
Every <icon> section that does not load a predefined icon using the ref attribute must contain an <svg> section defining the icon using a subset of the Scalable Vector Graphics language. CartoType supports the following SVG graphic elements fully: <g>, <rect>, <circle>, <ellipse>, <line>, <polyline>, <polygon>, and <path>, and partially supports <text>.
Here is a sample <icon> section containing some SVG code to draw a large blue letter H to indicate a hospital:
<icon width='70m,16pt,100pt'> <svg width='80' height='100'> <g stroke='blue' stroke-width='20'> <line x1='10' y1='0' x2='10' y2='100'/> <line x1='70' y1='0' x2='70' y2='100'/> <line x1='10' y1='50' x2='70' y2='50'/> </g> </svg> </icon>
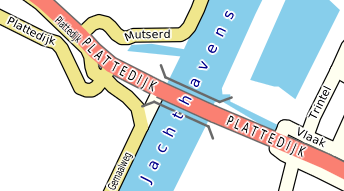
Graphics can be used to indicate bridges and ramps (roads connecting limited-access roads like motorways to other roads). They consist of an optional shadow under the bridge, and optional lines at the side of the bridge, with user-definable ends.
Bridge graphics are drawn for roads with the bridge attribute, and ramp graphics are drawn for those with the ramp attribute.
The bridge graphics above are drawn using this style:
<bridge width='45m,2pt' border='dimgrey' borderWidth='14%,1' endPath='l 512 512' maxScale='50000'/>
You use the <bridge> or <ramp> tag inside a < layer> tag (or inside a <condition> in a layer). The <bridge> and <ramp> attributes are:
- border: the border color
- shadow: the shadow color
- width: the width of the bridge (distance between bridge borders)
- borderWidth: the width of the border strokes
- shadowWidth: the width of the shadow
- shadowOffsetX: x offset of the shadow, relative to the road
- shadowOffsetY: y offset of the shadow, relative to the road
- maxScale: maximum scale (denominator) at which the bridge graphics are drawn
- endPath: a path, using SVG path syntax, for strokes appended to the ends of the bridge sides. It gives one of the four ends only: that of the top right end, if the bridge is drawn horizontally. The other ends are generated by transforming the path as needed. The path units are 1024ths of the line width unless modified by unitsPerLineWidth.
- unitsPerLineWidth: the size of the units in endPath, defined as the number of units equal to the line width. The default value is 1024
- fill: if present, the fill color for the bridge or ramp; if absent, the bridge or ramp inherits the road color.
- lineBorder: if present, the line border color for the bridge or ramp; if absent, the bridge or ramp inherits the road's border color.
- lineWidth: if present, the line width for the bridge or ramp; if absent, the bridge or ramp inherits the road's line width.
- lineBorderWidth: if present, the line border width for the bridge or ramp; if absent, the bridge or ramp inherits the road's border width.
For all the dimensions, percentages are relative to the width of the road.
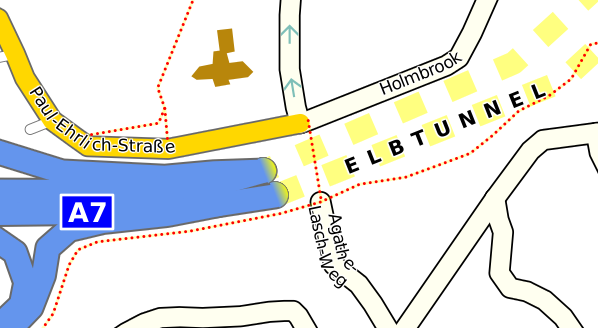
Tunnels can be shown by fading the road, drawing it as a dashed line, or both. Graphics can be drawn to show the mouths of the tunnel.
The tunnel named IJ-TUNNEL above shows all three of these methods and is drawn using this style:
<tunnel dashArray='1,1' mouth='dimgrey' mouthWidth='20%,1' mouthPath='m 0 512 a 512 512 0 1 1 0 -1024'/>
You use the <tunnel> tag inside a <layer> tag (or inside a <condition> in a layer). The <tunnel> attributes are:
- fade: a value in the range 0...1: the amount by which the tunnel is faded compared to a surface-level road. 0 is no fading; 1 makes the tunnel disappear.
- fill: the fill color. If this is not specified, the road's ordinary fill color is used.
- border: the border color. If this is not specified, the road's ordinary border color is used.
- dashArray: the dash array if any. If this is not specified the dash array is inherited from the ordinary road style.
- maxScale: maximum scale (denominator) at which the tunnel style is used
- mouthWidth: width of the tunnel mouth symbol; if a percentage is used it is relative to the width of the road. If SVG is used (see below) the width is used as the width and height of the SVG image.
- mouthPaint: paint used for the tunnel mouth symbol
- mouthPath: a path, using SVG path syntax, for graphics drawn at tunnel mouths. It specifies the right hand end, relative to the end of the tunnel. The other end is generated by reflection. The path units are 1024ths of the line width unless modified by unitsPerLineWidth.
- unitsPerLineWidth: the size of the units in endPath, defined as the number of units equal to the line width. The default value is 1024
Using SVG for tunnel graphics
You can use SVG for more complex graphics for tunnel mouths. Do this by embedding an <svg> element inside a <tunne>l element. For example:
<tunnel dashArray='1,1' fill='yellow' mouthWidth='150%' maxScale='25000'> <svg x='-750' y='-750' width='1500' height='1500'> <linearGradient id="tunnel_gradient" gradientUnits="userSpaceOnUse" x1="0" y1="0" x2="-512" y2="0"> <stop offset="0" style="stop-color:cornflowerblue"/> <stop offset="1" style="stop-color:yellow"/> </linearGradient> <path stroke='none' fill="url(#tunnel_gradient)" d='m 0 -500 a 500 500 0 1 0 0 1000 z'/> <path stroke='brown' fill='none' stroke-width='60' d='m 0 -500 a 500 500 0 1 0 0 1000'/> </svg> </tunnel>
which gives this:

In this example the SVG view rectangle is 1500 units wide, centered on (0,0). The rectangle has to be big enough for the graphics to be rotated to any angle without being clipped off. The width of the SVG rectangle is scaled to the width given by mouthWidth, so 1500 units are scaled to 150% of the line width - therefore 1000 SVG units correspond to the width of the line. The graphics are drawn relative to the right hand end of the tunnel, with (0,0) at the end itself, and the x axis aligned to the direction of the tunnel.
You can use the <oneWayArrow> element to define an arrow symbol to be drawn to show the direction of one-way streets. The <oneWayArrow> attributes are:
- fill: the color used to draw the arrow.
- border: if specified, a border is drawn in this color.
- borderWidth: the width of the border in user units: by default, 1024 units are equal to the width of the road, but you can set the unit size to whatever you like using the unitsPerLineWidth attribute (see below).
- color: if specified, a color to be used to colorize any SVG icon used as the arrow.
- gap: the gap between the left edges of successive symbols, in user units, where 1024 units equal the width of the road (unless modified by unitsPerLineWidth); default value = 1024.
- id: if SVG is used to define the graphics (see below), the identifying name of the icon.
- isLabel: allowed values are 'yes' and 'no'; the default is 'no'. If the value is 'yes', this attribute treats arrows as labels, which means that they are drawn just after the object's label and will not overlap other labels in the same label layer, or other arrows with the 'isLabel' attribute.
- maxScale: the maximum scale factor at which the symbols are drawn. The default is 10000.
- opacity: the opacity used for the fill color.
- path: a path, defined using SVG path data syntax (the 'd' attribute in the element), defining the arrow or other symbol, in a coordinate system where the direction of the road is from left to right and the width of the road is 1024 units, unless modified by unitsPerLineWidth.
- ref: the name of an arrow icon to be drawn; the icon must have been defined in a <defs> element earlier in the style sheet.
- unitsPerLineWidth: the number of units in the path definition that are equal to the width of the road. The default value is 1024.
- width: if SVG is used to define the graphics (see below), the width of the graphics. The default value is the width of the road, and percentages also refer to the width of the road.
- height: if SVG is used to define the graphics (see below), the height of the graphics. The default value is the width of the road, or (if the width attribute was used) the same value as the width. Percentages refer to the width of the road.
Example: a broad transparent yellow arrow:
<oneWayArrow path="M 0 50 H 300 L 40 300 H 180 L 505 0 L 180 -300 H 40 L 300 -50 H 0 Z" fill="yellow" opacity="0.5"/>
If you use <oneWayArrow> on a layer other than "road" it is treated as meaning <repeatedSymbol> and the symbols are unconditionally drawn along the path in the direction in which it is defined.
Using SVG for arrows
For more complex arrow graphics, where a filled shape with an optional border is not enough, use SVG, You can do it like this:
<oneWayArrow gap='2500' opacity='1' isLabel='yes'> <svg x='-500' y='-500' width='1000' height='1000'> <linearGradient id="XXX" gradientUnits="userSpaceOnUse" x1="-500" y1="0" x2="1000" y2="0"> <stop offset="0" stop-color='pink'/> <stop offset="1" stop-color='red'/> </linearGradient> <path fill='url(#XXX)' d='M -450 -50 V 50 H 250 L -100 400 H 50 L 450 0 L 50 -400 H -100 L 250 -50 H -450 Z' /> </svg> </oneWayArrow>
which produces arrows that fade from red to pink along their length.
You can also define the arrow icon in the <defs> section and reference it using the ref attribute.
Repeated symbols and start and end symbols on lines
You can draw repeated symbols along any linear feature. For example, national frontiers are sometimes emphasized using small crosses, and cross-ties can be drawn along railway lines. The attributes you can use are exactly the same as for the oneWayArrow element, except that you use repeatedSymbol instead of oneWayArrow. You cannot use both oneWayArrow and repeatedSymbol for a road.
This feature can be used to place arrows along route lines overlaid on the map by means of of an auxiliary map database.
Using SVG for repeated symbols
You can use SVG to define repeated symbols in exactly the same way as for one-way arrows.
Start and end symbols
Symbols can also be specified for the starts and ends of lines. The startSymbol and endSymbol elements work in the same way as oneWayArrow and repeatedSymbol and allow you to create graphics that is drawn at the start or end of a line only. This can be used for arrow-heads, transverse ticks, and the like.
Dashed, truncated and extended lines
Dashed lines are specified using a syntax similar to that of SVG. Use the attribute dashArray in the <line> or <shape> tag. The value is a comma-separated list of dash and gap sizes, relative to the line width (e.g., the value 2 means a dash or gap twice as long as the line width).
The railway line below is drawn as a dashed line with a border, using this code in the style sheet:
<layer name='railway'> <line width='12m,2pt' border='grey' borderWidth='10%,0.7,2' fill='white' dashArray='5,5'/> <label font-size='75%,8pt' glow='white' color='black' case='assume-title'/> </layer>
White dashes are drawn over a grey border; when there are dashes, the border is also the colour between the dashes.
Truncating and extending lines
Sometimes lines need to be truncated at the start or end or both. For example, a line indicating an airway may need to be shortened so that it doesn't interfere with symbols for navigation aids or position fixes. You can use the truncationAtStart and truncationAtEnd attributes inside <line> or <highlight> elements to shorten lines. All the normal map-related or display-related dimensions can be used, and you can also use percentages, which refer to the width of the line.
Negative values have the effect of extending lines. This can be used to join disconnected sections of highlights drawn along lines (for example, to show traffic density on roads).
Map objects in a single layer often have different attributes. For instance, roads are distinguished by their feature type and by other attributes indicating whether a road is one-way, private, etc. These attributes affect the way the road is drawn.
You use <condition> sections inside <layer> to treat objects with differing attributes in different ways. Each <condition> section is like an embedded <layer> section for only those objects with the specified attributes.
A <condition> section inherits all attributes defined in the containing <layer>, unless it is nested inside another condition, in which case it inherits from the containing condition. Conditions may be nested up to 15 levels deep.
You set the actual condition using a style sheet expression in the exp attribute. Expressions test integer and string attributes of map objects; if the expression is true, the object is drawn using the styles given inside the condition element
This is hard to understand without an example. Here is the mid-level road layer from the standard style sheet:
<layer name='road/mid' road='true'>
<condition exp='@feature_type="tertiary road"'>
<line border='dimgrey' borderWidth='8%,0.35pt,1pt' fill='orange+khaki+0.8white' width='10m@6000_40m@40000,0.3pt'/>
<macro ref='minor-road-label'/>
<macro color='darkkhaki' ref='one-way-arrow'/>
<macro ref='standard-bridge'/>
<macro ref='grey-tunnel'/>
</condition>
<condition exp='@feature_type in { "secondary road", "secondary road link" }'>
<line border='dimgrey' borderWidth='8%,0.35pt,1pt' fill='orange+khaki+0.6white' width='10m@6000_40m@40000,0.6pt'/>
<scale max='40000'>
<label case='assume-title' color='dimgrey' font-size='75%,5pt,18pt' glow='white' glowWidth='7%,0.5pt' labelFormat=';int_name;name:en+" "ref' maxScale='75000'/>
</scale>
<macro color='darkkhaki+black' ref='one-way-arrow'/>
<macro ref='standard-bridge'/>
<macro ref='standard-tunnel'/>
</condition>
</layer>
The first condition has the test '@feature_type="tertiary road"', meaning that only tertiary roads are drawn by the specifications in this condition.
Here is an example showing the inheritance of attributes from the containing layer:
<layer name='waterway/minor'> <label case='assume-title' color='ncsblue' duplicate='1000m,512pt' font-family='serif' font-style='italic' glow='white' glowWidth='7%,0.5pt' position='centralpath' priority='1'/> <line fill='lightblue'/> <shape fill='lightblue'/> <condition exp='@feature_type="str"'> <line width='4m,0.3pt'/> <label font-size='75%,5pt,18pt'/> </condition> <condition exp='@feature_type="dra"'> <line width='2m,0.3pt'/> <label font-size='75%,5pt,18pt'/> </condition> <macro ref='water-minor'/> </layer>
And here is an example of nested conditions:
<layer name='pushpin'> <label case='assume-title' color='ncsred' colorAttrib='_color' font-size='12m,6pt,12pt' glow='white' glowWidth='7%,0.5pt' priority='-20' wrapWidth='5em'/> <condition exp='@=0'> <condition exp='_iconText'> <icon textAttrib='_iconText' font-size='24m,12pt,72pt' color='ncsred' colorAttrib='_color' canOverlap='true'/> </condition> <condition exp='!_iconText'> <icon ref='pushpin-icon' color='ncsred' colorAttrib='_color' canOverlap='yes' canCombine='yes'/> <condition exp='_combined gt 1'> <icon ref='large-pushpin-icon' color='ncsred'/> <label position='icon' labelFormat='_combined' color='ncsred' colorAttrib='_color' font-size='12m,6pt,12pt' glow='white' glowWidth='7%,1' priority='-21' wrapWidth='5em'/> </condition> </condition> </condition> <condition exp='@!=0'> <shape border='ncsred' borderWidth='2m,0.6pt' fill='ncsred' opacity='0.5'/> <line fill='ncsred' opacity='0.5' width='5m,0.6pt'/> </condition> </layer>
Here, the outer two conditions distinguish point pushpin objects ('@=0'; @ is the type, and 0 means a point; 1 means a line, 2 a polygon and 3 an array or texture) from others. Within point objects, those with an _iconText attribute are treated differently from those without, and pushpins without _iconText are drawn using a larger icon if they are the result of combining several pushpins.
When the map is drawn, objects are matched to the innermost test that succeeds.
There are 32 route types, which are a subset of the many feature type values. They can all be tested in style sheet expressions. For example, the expression '@feature_type = "primary road' tests whether a map object is a primary road. The route types are:
- motorway
- motorway link
- trunk road
- trunk link
- primary road
- primary link
- secondary road
- secondary link
- tertiary toad
- unclassified road
- residential road
- track
- service road
- pedestrian road
- vehicular ferry
- passenger ferry
- living street
- cycleway
- path
- footway
- bridleway
- steps
- other road
- unpaved road
- railway
- light rail
- subway
- aerialway
- ski downhill
- ski nordic
- waterway
- unknown route
Every map object has a Feature Type, which is part of its Feature Info value, which is encoded as a 32-bit integer.
You don't have to work with actual numeric values. In style sheet expressions you can test the name, or (if the feature type is not a route type) the three-letter code. The following expressions mean the same:
'@feature_type = "uni"'
'@feature_type = "university"'
The feature types consist of the 32 route types 0...31, and other types, which are created from three-letter codes aaa ... zzz by encoding each letter in five bits, using the values 1...26 for the letters a...z. Here is a C++ function to create a feature code from three lower-case letters:
inline uint32_t constexpr FeatureTypeCode(int A,int B,int C)
{
return (char(A - 'a' + 1) << 10) | (char(B - 'a' + 1) << 5) | (char(C - 'a' + 1));
}
Here are the feature types that are currently defined and which may be used in expressions in makemap rules (.makemap files), and in style sheet conditions:
Motorway = 0,
MotorwayLink = 1,
TrunkRoad = 2,
TrunkLink = 3,
PrimaryRoad = 4,
PrimaryLink = 5,
SecondaryRoad = 6,
SecondaryLink = 7,
TertiaryRoad = 8,
UnclassifiedRoad = 9,
ResidentialRoad = 10,
Track = 11,
ServiceRoad = 12,
PedestrianRoad = 13,
VehicularFerry = 14,
PassengerFerry = 15,
LivingStreet = 16,
Cycleway = 17,
Path = 18,
Footway = 19,
Bridleway = 20,
Steps = 21,
OtherRoad = 22,
UnpavedRoad = 23,
Railway = 24,
LightRail = 25,
Subway = 26,
AerialWay = 27,
SkiDownhill = 28,
SkiNordic = 29,
Waterway = 30,
UnknownRoute = 31,
UnknownNonRoute = 32,
AdminArea1 = FeatureTypeCode('a','a','a'),
AdminArea2 = FeatureTypeCode('a','a','b'),
AdminArea3 = FeatureTypeCode('a','a','c'),
AdminArea4 = FeatureTypeCode('a','a','d'),
AdminArea5 = FeatureTypeCode('a','a','e'),
AdminArea6 = FeatureTypeCode('a','a','f'),
AdminArea7 = FeatureTypeCode('a','a','g'),
AdminArea8 = FeatureTypeCode('a','a','h'),
AdminArea9 = FeatureTypeCode('a','a','i'),
AdminArea10 = FeatureTypeCode('a','a','j'),
Address = FeatureTypeCode('a','d','d'),
Aerodrome = FeatureTypeCode('a','e','r'),
Airport = FeatureTypeCode('a','i','r'),
AirportGate = FeatureTypeCode('a','g','t'),
AirportHoldingPosition = FeatureTypeCode('a','h','p'),
Allotments = FeatureTypeCode('a','l','l'),
AlpineHut = FeatureTypeCode('a','l','p'),
AmbulanceStation = FeatureTypeCode('a','m','b'),
Apron = FeatureTypeCode('a','p','r'),
AerialWayPylon = FeatureTypeCode('a','p','y'),
Artwork = FeatureTypeCode('a','r','t'),
AerialWayStation = FeatureTypeCode('a','s','t'),
AirTerminal = FeatureTypeCode('a','t','e'),
Atm = FeatureTypeCode('a','t','m'),
Attraction = FeatureTypeCode('a','t','t'),
Bar = FeatureTypeCode('b','a','r'),
Basin = FeatureTypeCode('b','a','s'),
Bay = FeatureTypeCode('b','a','y'),
Beach = FeatureTypeCode('b','e','a'),
Beacon = FeatureTypeCode('b','e','c'),
BedAndBreakfast = FeatureTypeCode('b','e','d'),
Bench = FeatureTypeCode('b','e','n'),
Bank = FeatureTypeCode('b','n','k'),
Boatyard = FeatureTypeCode('b','o','a'),
Borough = FeatureTypeCode('b','o','r'),
Boundary = FeatureTypeCode('b','o','u'),
BicycleParking = FeatureTypeCode('b','p','k'),
BicycleRental = FeatureTypeCode('b','r','e'),
BareRock = FeatureTypeCode('b','r','c'),
Barracks = FeatureTypeCode('b','r','k'),
BrownField = FeatureTypeCode('b','r','o'),
BusStop = FeatureTypeCode('b','s','p'),
BusStation = FeatureTypeCode('b','s','t'),
BufferStop = FeatureTypeCode('b','u','f'),
Building = FeatureTypeCode('b','u','i'),
Bunker = FeatureTypeCode('b','u','n'),
Cabin = FeatureTypeCode('c','a','b'),
Cafe = FeatureTypeCode('c','a','f'),
CampSite = FeatureTypeCode('c','a','m'),
Canal = FeatureTypeCode('c','a','n'),
CaveEntrance = FeatureTypeCode('c','a','v'),
CableCar = FeatureTypeCode('c','c','r'),
CableDistributionCabinet = FeatureTypeCode('c','d','c'),
Cemetery = FeatureTypeCode('c','e','m'),
ChairLift = FeatureTypeCode('c','h','a'),
CheckPoint = FeatureTypeCode('c','h','e'),
Chalet = FeatureTypeCode('c','h','l'),
CivilBoundary = FeatureTypeCode('c','i','b'),
Cinema = FeatureTypeCode('c','i','n'),
City = FeatureTypeCode('c','i','t'),
Cliff = FeatureTypeCode('c','l','f'),
Clinic = FeatureTypeCode('c','l','i'),
Commercial = FeatureTypeCode('c','m','r'),
Coastline = FeatureTypeCode('c','o','a'),
College = FeatureTypeCode('c','o','l'),
Common = FeatureTypeCode('c','o','m'),
Construction = FeatureTypeCode('c','n','s'),
Conservation = FeatureTypeCode('c','n','v'),
Continent = FeatureTypeCode('c','o','n'),
County = FeatureTypeCode('c','o','u'),
CarPark = FeatureTypeCode('c','p','k'),
CarRental = FeatureTypeCode('c','r','e'),
Crossing = FeatureTypeCode('c','r','o'),
Country = FeatureTypeCode('c','r','y'),
CarSharing = FeatureTypeCode('c','s','h'),
CutLine = FeatureTypeCode('c','u','t'),
CarWash = FeatureTypeCode('c','w','a'),
CaravanSite = FeatureTypeCode('c','v','n'),
CyclingRoute = FeatureTypeCode('c','y','r'),
Dam = FeatureTypeCode('d','a','m'),
DangerArea = FeatureTypeCode('d','a','n'),
Dentist = FeatureTypeCode('d','e','n'),
Disused = FeatureTypeCode('d','i','s'),
Ditch = FeatureTypeCode('d','i','t'),
Dock = FeatureTypeCode('d','o','c'),
DogPark = FeatureTypeCode('d','o','g'),
Drain = FeatureTypeCode('d','r','a'),
DragLift = FeatureTypeCode('d','r','g'),
Doctors = FeatureTypeCode('d','r','s'),
District = FeatureTypeCode('d','s','t'),
ElectricVehicleCharging = FeatureTypeCode('e','v','c'),
Farm = FeatureTypeCode('f','a','r'),
FarmYard = FeatureTypeCode('f','a','y'),
Fell = FeatureTypeCode('f','e','l'),
FerryTerminal = FeatureTypeCode('f','e','t'),
FastFood = FeatureTypeCode('f','f','d'),
FireExtinguisher = FeatureTypeCode('f','i','e'),
FireFlapper = FeatureTypeCode('f','i','f'),
FireHose = FeatureTypeCode('f','i','h'),
FireStation = FeatureTypeCode('f','i','s'),
FitnessStation = FeatureTypeCode('f','i','t'),
FireHydrant = FeatureTypeCode('f','i','y'),
Forestry = FeatureTypeCode('f','o','r'),
Fishing = FeatureTypeCode('f','s','h'),
Fuel = FeatureTypeCode('f','u','e'),
Funicular = FeatureTypeCode('f','u','n'),
Garages = FeatureTypeCode('g','a','r'),
Gate = FeatureTypeCode('g','a','t'),
Garden = FeatureTypeCode('g','d','n'),
Generator = FeatureTypeCode('g','e','n'),
GreenHouse = FeatureTypeCode('g','h','o'),
Glacier = FeatureTypeCode('g','l','a'),
GolfCourse = FeatureTypeCode('g','o','l'),
Gondola = FeatureTypeCode('g','o','n'),
GoodsAerialWay = FeatureTypeCode('g','o','o'),
Grass = FeatureTypeCode('g','r','a'),
GreenField = FeatureTypeCode('g','r','e'),
GritBin = FeatureTypeCode('g','r','b'),
GraveYard = FeatureTypeCode('g','r','y'),
GuestHouse = FeatureTypeCode('g','u','e'),
Halt = FeatureTypeCode('h','a','l'),
Hamlet = FeatureTypeCode('h','a','m'),
Hangar = FeatureTypeCode('h','a','n'),
Heath = FeatureTypeCode('h','e','a'),
Helipad = FeatureTypeCode('h','e','l'),
RailwayHalt = FeatureTypeCode('h','l','t'),
HikingRoute = FeatureTypeCode('h','i','k'),
HorseRiding = FeatureTypeCode('h','o','r'),
Hospital = FeatureTypeCode('h','o','s'),
Hotel = FeatureTypeCode('h','o','t'),
HorseRidingRoute = FeatureTypeCode('h','r','r'),
Hostel = FeatureTypeCode('h','s','t'),
IceRink = FeatureTypeCode('i','c','e'),
Industrial = FeatureTypeCode('i','n','d'),
Information = FeatureTypeCode('i','n','f'),
Island = FeatureTypeCode('i','s','l'),
IsolatedDwelling = FeatureTypeCode('i','s','o'),
Junction = FeatureTypeCode('j','c','t'),
Kindergarten = FeatureTypeCode('k','i','n'),
LandFill = FeatureTypeCode('l','a','n'),
Land = FeatureTypeCode('l','n','d'),
LevelCrossing = FeatureTypeCode('l','e','v'),
Library = FeatureTypeCode('l','i','b'),
Locality = FeatureTypeCode('l','o','c'),
LockGate = FeatureTypeCode('l','o','k'),
MaritimeBoundary = FeatureTypeCode('m','a','b'),
Mall = FeatureTypeCode('m','a','l'),
Marsh = FeatureTypeCode('m','a','r'),
Meadow = FeatureTypeCode('m','e','a'),
Military = FeatureTypeCode('m','i','l'),
Marina = FeatureTypeCode('m','n','a'),
Motel = FeatureTypeCode('m','o','t'),
MinorPowerLine = FeatureTypeCode('m','p','l'),
MiniatureGolf = FeatureTypeCode('m','r','g'),
MiniatureRailway = FeatureTypeCode('m','r','y'),
Mud = FeatureTypeCode('m','u','d'),
Municipality = FeatureTypeCode('m','u','n'),
Museum = FeatureTypeCode('m','u','s'),
NatureReserve = FeatureTypeCode('n','a','t'),
NationalPark = FeatureTypeCode('n','a','p'),
NavalBase = FeatureTypeCode('n','a','v'),
Neighborhood = FeatureTypeCode('n','e','i'),
NursingHome = FeatureTypeCode('n','u','r'),
Orchard = FeatureTypeCode('o','r','c'),
PrecisionApproachPathIndicator = FeatureTypeCode('p','a','p'),
Park = FeatureTypeCode('p','a','r'),
PublicBuilding = FeatureTypeCode('p','b','u'),
PostBox = FeatureTypeCode('p','b','x'),
PostCode = FeatureTypeCode('p','c','o'),
PicnicTable = FeatureTypeCode('p','c','t'),
Peak = FeatureTypeCode('p','e','a'),
Pharmacy = FeatureTypeCode('p','h','a'),
Phone = FeatureTypeCode('p','h','o'),
PicnicSite = FeatureTypeCode('p','i','c'),
Pier = FeatureTypeCode('p','i','e'),
Pipeline = FeatureTypeCode('p','i','p'),
ParkingEntrance = FeatureTypeCode('p','k','e'),
Parking = FeatureTypeCode('p','k','g'),
ParkingSpace = FeatureTypeCode('p','k','s'),
PlantNursery = FeatureTypeCode('p','l','a'),
Platform = FeatureTypeCode('p','l','f'),
PlaceOfWorship = FeatureTypeCode('p','l','w'),
Playground = FeatureTypeCode('p','l','y'),
PostOffice = FeatureTypeCode('p','o','f'),
Police = FeatureTypeCode('p','o','l'),
Position = FeatureTypeCode('p','o','s'),
ProtectedArea = FeatureTypeCode('p','r','a'),
PowerSubStation = FeatureTypeCode('p','s','s'),
Pub = FeatureTypeCode('p','u','b'),
PowerLine = FeatureTypeCode('p','w','l'),
PowerStation = FeatureTypeCode('p','w','s'),
Quarry = FeatureTypeCode('q','a','r'),
Quarter = FeatureTypeCode('q','r','t'),
Range = FeatureTypeCode('r','a','n'),
Rapids = FeatureTypeCode('r','a','p'),
Recycling = FeatureTypeCode('r','c','y'),
RecreationGround = FeatureTypeCode('r','e','c'),
Reef = FeatureTypeCode('r','e','e'),
Region = FeatureTypeCode('r','e','g'),
Retail = FeatureTypeCode('r','e','t'),
Ridge = FeatureTypeCode('r','i','j'),
River = FeatureTypeCode('r','i','v'),
Rock = FeatureTypeCode('r','o','c'),
RoundHouse = FeatureTypeCode('r','o','u'),
ResidentialArea = FeatureTypeCode('r','s','d'),
Restaurant = FeatureTypeCode('r','s','t'),
Reservoir = FeatureTypeCode('r','s','v'),
Runway = FeatureTypeCode('r','u','n'),
Route = FeatureTypeCode('r','u','t'),
RiverBank = FeatureTypeCode('r','v','b'),
SaltPond = FeatureTypeCode('s','a','l'),
Sand = FeatureTypeCode('s','a','n'),
Sauna = FeatureTypeCode('s','a','u'),
School = FeatureTypeCode('s','c','h'),
Scree = FeatureTypeCode('s','c','r'),
Scrub = FeatureTypeCode('s','c','b'),
Sea = FeatureTypeCode('s','e','a'),
StateEmergencyServiceStation = FeatureTypeCode('s','e','s'),
Shop = FeatureTypeCode('s','h','o'),
SkiRoute = FeatureTypeCode('s','k','r'),
Slipway = FeatureTypeCode('s','l','i'),
SportsCenter = FeatureTypeCode('s','p','o'),
SportsPitch = FeatureTypeCode('s','p','p'),
Spring = FeatureTypeCode('s','p','r'),
SportsTrack = FeatureTypeCode('s','p','t'),
State = FeatureTypeCode('s','t','a'),
Stadium = FeatureTypeCode('s','t','m'),
RailwayStation = FeatureTypeCode('s','t','n'),
Station = FeatureTypeCode('s','t','n'), // deliberate duplicate
Stone = FeatureTypeCode('s','t','o'),
StopPosition = FeatureTypeCode('s','t','p'),
Stream = FeatureTypeCode('s','t','r'),
Strait = FeatureTypeCode('s','t','t'),
Suburb = FeatureTypeCode('s','u','b'),
Supermarket = FeatureTypeCode('s','u','p'),
SurveyPoint = FeatureTypeCode('s','u','r'),
SubwayEntrance = FeatureTypeCode('s','w','e'),
SwimmingPool = FeatureTypeCode('s','w','i'),
Tank = FeatureTypeCode('t','a','n'),
Taxi = FeatureTypeCode('t','a','x'),
Theatre = FeatureTypeCode('t','h','e'),
ThemePark = FeatureTypeCode('t','h','p'),
Toilet = FeatureTypeCode('t','o','i'),
Town = FeatureTypeCode('t','o','w'),
TurningCircle = FeatureTypeCode('t','c','i'),
TurningPoint = FeatureTypeCode('t','p','t'),
Tram = FeatureTypeCode('t','r','a'),
Tree = FeatureTypeCode('t','r','e'),
TrafficSignals = FeatureTypeCode('t','r','f'),
TrackPoint = FeatureTypeCode('t','r','p'),
TreeRow = FeatureTypeCode('t','r','r'),
TramStop = FeatureTypeCode('t','r','s'),
TurnTable = FeatureTypeCode('t','u','r'),
Tower = FeatureTypeCode('t','w','r'),
Taxiway = FeatureTypeCode('t','w','y'),
University = FeatureTypeCode('u','n','i'),
VisualApproachSlopeIndicator = FeatureTypeCode('v','a','s'),
VillageGreen = FeatureTypeCode('v','i','g'),
Village = FeatureTypeCode('v','i','l'),
Vineyard = FeatureTypeCode('v','i','n'),
ViewPoint = FeatureTypeCode('v','i','w'),
Volcano = FeatureTypeCode('v','o','l'),
Waterfall = FeatureTypeCode('w','a','f'),
WaterPark = FeatureTypeCode('w','a','p'),
Water = FeatureTypeCode('w','a','t'),
Weir = FeatureTypeCode('w','e','r'),
Wetland = FeatureTypeCode('w','e','t'),
Windsock = FeatureTypeCode('w','i','s'),
WalkingRoute = FeatureTypeCode('w','l','k'),
Wood = FeatureTypeCode('w','o','o'),
Works = FeatureTypeCode('w','o','r'),
Waypoint = FeatureTypeCode('w','p','t'),
WaterTower = FeatureTypeCode('w','t','t'),
WaterWell = FeatureTypeCode('w','t','w'),
Zoo = FeatureTypeCode('z','o','o'),
// legacy types for backward compatibility
LegacyBridleway = FeatureTypeCode('b','r','i'),
LegacyCycleway = FeatureTypeCode('c','y','c'),
LegacyFootway = FeatureTypeCode('f','o','o'),
LegacyLightRail = FeatureTypeCode('l','i','r'),
LegacyMonorail = FeatureTypeCode('m','o','n'),
LegacyNarrowGauge = FeatureTypeCode('n','a','r'),
LegacyPreservedRailway = FeatureTypeCode('p','r','y'),
LegacyRailway = FeatureTypeCode('r','l','y'),
LegacySteps = FeatureTypeCode('s','t','e'),
LegacySubway = FeatureTypeCode('s','w','y'),
LegacyTram = FeatureTypeCode('t','r','a'),
Invalid = INT16_MAX